Об этом человеке известно только то,
что он не сидел в тюрьме, но почему не сидел - неизвестно.
Марк Твен.
Э то урок о том, как вставить картинку в HTML , как её оформить, как сделать обтекание картинки текстом и т.д. Ведь известно, что изображения делают сайт более привлекательным и отличным от других ресурсов, поэтому умение использовать тег и его атрибуты весьма пригодится в современном Интернете. Но главное тут - чувство меры!
П ереизбыток графики вызовет утяжеление html-страницы и, соответственно, увеличит время её загрузки. Кроме того, наличие большого числа изображений будет отвлекать посетителей от главного содержимого сайта (если, конечно, графика не является главным содержимым сайта). Так что, соблюдай меру и используй только там, где это нужно. И будет тебе счастье!
В уроке про я уже рассказывал о том, как можно использовать картинки в качестве фона html-документа. Сейчас же поговорим о том, как графика используется в «верхнем слое» html-страницы.
§ 1. Как вставить картинку
Д ля вставки картинок в HTML используется тег IMG с обязательным атрибутом SRC . Этот атрибут указывает браузеру путь к файлу изображения. Т.е. для вставки картинки с названием logo.jpg в определенное место страницы (при условии, что и страница, и картинка расположены в одной папке (каталоге)) нужно в этом месте вставить следующий html-код:
src="logo.jpg">
Е сли картинка и страница расположены в разных каталогах (папках), то нужно указать путь к изображению относительно страницы. Например, если html-страница лежит в каталоге (папке) site, в этом же каталоге (папке) расположен подкаталог (папка) images, в котором и находится наша картинка logo.jpg, то для её вставки нужно написать так:
images/logo.jpg">
А можно не мучиться и указать полный адрес картинки . Например, так:
http://www..png">
В последнем случае браузер отобразит код так:
Примечание. Если картинка расположена на вашем компьютере , а вставить вы её хотите на страницу в Интернете , то ничего не выйдет. Для этого картинку нужно сначала переместить в какое-нибудь место в Интернете (например, ). И указать в коде страницы полный адрес до этого места с картинкой .
П омимо обязательного атрибута SRC у тега IMG есть ещё несколько необязательных атрибутов. Рассмотрим их подробнее.
§ 2. Указание размеров картинки
Н ачнём с атрибутов, которые позволяют задать размеры картинки (точнее, застолбить место под эти размеры на страницы). Вот они:
- width - ширина картинки в пикселах или процентах;
- height - высота картинки в пикселах или процентах.
Е сли используются эти атрибуты, то сначала выделит место под графику, подготовит макет документа, отобразит текст и только затем загрузит изображение. При этом он поместит картинку в прямоугольник выделенного размера, даже если реальные ширина и высота картинки больше (сожмёт) или меньше (растянет). В случае, когда эти атрибуты не используются, браузер будет грузить картинку сразу, а вывод идущих за ней текста и остальных элементов задержится.
Ш ирину и высоту изображений можно указывать как в пикселах (при этом размер картинки будет постоянным вне зависимости от разрешения экрана), так и в процентах (размер картинки будет зависить от разрешения экрана пользователя). Например:
width="50" height="20">
width="10%" height="5%">
§ 3. Альтернативный текст
В случае, если пользователь в настройках браузера отключил показ изображений, то можно вместо картинки вывести альтернативный текст, который бы объяснил, что за графика здесь должна быть. Достигается это путём применения атрибута ALT :
В этом случае браузер зарезервирует место на странице под изображение, но вместо самой картинки покажет текст, который ты напишешь в значении атрибута ALT :
П овторю, это произойдёт, если пользователь отключил показ графики. Если же нет, то картинка скроет собой альтернативный текст.
§ 4. Выравнивание картинки
С помощью уже знакомого тебе атрибута align можно управлять выравниванием картинок относительно других элементов html-страницы. У атрибута align есть несколько значений, но нас больше всего на данный момент интересуют два:
- left - изображение располагается у левого края страницы, а текст обтекает картинку справа;
- right - изображение располагается у правого края страницы, а текст и другие элементы обтекают картинку слева.
Н апример, HTML-код
браузер покажет так
А этот HTML-код:
будет выглядеть вот так:
Д ля прекращения обтекания картинки текстом можно использовать тег BR (знакомый нам из прошлого раздела про ). У тега BR есть атрибут clear , который может принимать три значения:
- left - прекращение обтекания текстом картинок, выровненных по левому краю;
- right - прекращение обтекания текстом картинок, выровненных по правому краю;
- all - прекращение обтекание текстом картинок, выровненных и по левому, и по правому краю.
HTML тег, отвечающий за вывод изображения
- HTML изображением может быть любое изображение в формате PNG, JPEG и GIF.
- HTML код изображения
определяется тегом
.
- HTML изображение может быть фоном интернет-страницы.
- HTML изображение может быть определено в роле гиперссылки.
В папку D\My_first_site\ или в любую другую, где у вас находится файл index.html поместите изображение с расширением, скажем, .jpg , назовите его как угодно, например, xxx .
Вставка изображения в HTML код страницы :
Тег - непарный. Обратите внимание на способ его закрытия.
Атрибуты и значения
- - обязателен, он указывает на источник изображения.
- alt="" - определяет альтернативный текст, комментарий, который считывает поисковый робот при анализе содержимого web-страницы. Его также нужно обозначать.
- width="" - определяет ширину изображения в пикселях.
- height="" - определяет высоту изображения в пикселях.
Указывайте реальные размеры - так вы сохраните первоначальное качество изображения.
Для web разработок применимы изображения трех форматов: PNG (.png), JPEG (.jpg) и GIF (.gif). Adobe Photoshop является специализированным средством по созданию графики для сайтов. С его помощью можно конвертировать один формат изображения в другой.
HTML изображение | Отступы по горизонтали и по вертикали
или расстояние по горизонтали и по вертикали между изображением и текстом
Результат:
Атрибуты и значения
- hspace="" - определяет расстояние между изображением и текстом по горизонтали .
- vspace="" - определяет расстояние между изображением и текстом по вертикали .
HTML фоновое изображение
или фон страницы, определяемый изображением
Мы располагаем следующим изображением:
Напишим код для отдельной страницы:
Атрибуты background, background-image рассматриваются в .
Вставка изображения и ее порядок → ../images/primer-img.jpg → смотрите .
HTML изображение - ссылка

Код примера:
border="0" - отменяет границу графической ссылки.
или все возможные способы размещения изображений по центру
Код примера:
|
 |
На что здесь необходимо обратить внимание? → Во-первых, на то, что обозначены размеры — это ускоряет загрузку изображения. Во-вторых, прописаны атрибуты alt="" , что также крайне желательно делать, даже если альтернативный текст отсутствует. В первом случае центрирование было определено HTML параметром, а во втором — с помощью линейного включения каскадных таблиц стилей.
Визуальная часть является одним из важнейших аспектов при работе с сайтами. Она, конечно, уступает функционалу, но не следует скидывать ее со счетов раньше времени. Сегодня речь пойдет о том, как установить изображение HTML на свой сайт. Для этого существует только одна возможность или несколько? Как вставить на сайт изображение HTML, чтобы его могли видеть другие пользователи? Что лучше использовать для этой цели – сервер или компьютер? Что представляет собой язык HTML? Данную аббревиатуру можно расшифровать следующим образом: язык разметки гипертекстовых документов.
При помощи этого языка формируется основа будущего сайта. Здесь же прорабатывается размещение всех основных элементов сайта. Потом здесь же настраиваются php-файлы, которые отвечают за передачу данных, и каскадные таблицы стилей. В основе любой веб-страницы лежит именно HTML. С помощью данного языка можно также выполнять настройку изображений. Можно выполнять данную операцию и другими способами, но при необходимости обеспечения первоначальной загрузки какого-то простого объекта, лучше использовать именно его. Приступим к изучению вопроса, связанного со вставкой изображения HTML.
Как использовать тег img?
Перейдем к вопросу использования графики. Каким образом можно вставить в HTML-документ изображение? Прежде всего под данной операцией имеют в виду вставку файла в качестве отдельного объекта страницы. Для такого добавления и используется тег img. Данный тег относится к строчным элементам, в которых присутствует замещаемый контент. К нему относят всего четыре части языка гипертекстовой разметки. Одна из них – src, height, width. О них речь пойдет далее. Другие части – это object, embed, iframe. Тег работает таким образом, словно в нем присутствует строчный элемент. Разница заключается в том, что используется посторонний внешний контент, который отображается. При этом должен обязательно присутствовать сторонний файл, который будет подгружаться. Если у вас имеются вопросы о восстановлении фонового изображения в HTML, то их лучше сразу отбросить. Отображаться оно будет только тогда, когда работает компьютер, на котором находится изображение.
Использование атрибута src
Прорабатываем вопрос о вставке в документ HTML графического изображения. Чтобы указать путь к рисунку, который должен будет подгружаться, применяют src. Общая схема выглядит следующим образом: необходимо использовать данный атрибут, знак равно и прописать адрес. Когда при разборе HTML браузер дойдет до тега, он создаст область, в которой будет отображен строчный элемент. В него в дальнейшем и будет грузится внешний файл. Данный путь не должен содержать ошибок, поскольку именно в нем будет идти программа. Если данная программа не найдет файл, то будет отображен значок ошибки, что выглядит не слишком эстетично.
Для того, чтобы вставить изображение в таблицу документа HTML, необходимо прописать в нужной ячейке весь необходимый код.
Настройка изображения
Теперь вы знаете, каким образом можно вставить изображение в HTML. Разберемся, каким образом его можно настроить. Когда файл начнет загружаться на компьютер пользователя, будет автоматически определен размер картинки. Если начальные параметры файла не соответствуют желаемым, то в данном случае смогут помочь параметры width и height, которые указываются в пикселях. Код в данном случае будет прописываться следующим образом: src, а затем адрес файла. По похожей инструкции также указывается width и задается ширина, которая должна быть. Последним параметром является height и высота. Довольно часто вебмастера допускают следующую ошибку: они загружают на сервер один большой файл, размер которого достигает нескольких Мб. Затем прописывают путь и корректируют изображение до нужного размера. Таким образом пользователь может наблюдать, как небольшое изображение подгружается очень медленно. Со стороны это выглядит не слишком привлекательно.
Рекомендации по работе
Чтобы избежать в работе негативных моментов, постарайтесь заранее уменьшать размер изображения. Конечно, если нет абсолютной уверенности в том, какие параметры необходимо использовать для привлекательного внешнего вида, то можно просто создать копию и попробовать поэкспериментировать с ней. Также необходимо с особой тщательностью отнестись к оптимизации веса изображения. Необходимо осуществлять уменьшение веса графических файлов без потери качества путем переведения файлов в другие расширения, используя при этом специальные программы и онлайн-сервисы. Это смогут оценить не только пользователи сайта, но и вебмастер. Такие файлы будут занимать меньше места на хостинге и быстрее загружаться.
Пример возможностей записи
Рассмотрим, каким образом, можно прописать путь к изображению.
1.Задать только имя файла;
2. Указать адрес изображения, которое находится на локальном компьютере (сервере);
3. Детальный путь к месторасположению файла, который находится на другом хосте.
В случае использовании примера из первого пункта изображение должно находиться в той же директории. Во втором случае в качестве местонахождения выступает вложенная папка относительно текущей страницы. В третьем примере указывается абсолютный путь, где можно найти искомое изображение. В последнем случае стоит обратить внимание на следующий момент: картинка может находиться на любом сервере, если такое использование не запрещено в файле htaccess, но если она будет удалена оттуда, то изображение исчезнет и на вашем сайте. Особенность языка HTML такова, что требуется наличие только документа разметки. Все остальные компоненты могут подгружаться со сторонних серверов. Данные способы часто используются для того, чтобы увеличить скорость загрузки. Здесь необходимо знать, как использовать данный инструмент.
Назначение alt и title
Что делать, если по какой-то причине графический файл не загружается вместе с документом HTML? В случае если он неправильно прописан, нужно использовать атрибут alt. Данный атрибут выполняет задачу альтернативного представления картинки. Допустим, что графика не грузится, но при этом браузер все равно будет формировать область для изображения. Это также необходимо в тех случаях, когда пользователь ожидает подгрузки и необходимо показать ему, что программа готовится принять графику. Чтобы продемонстрировать сопровождающий текст, необходимо использовать атрибут title. Это по сути просто всплывающая подсказка, ее можно использовать практически для любого видимого элемента HTML-кода. Это неплохо, поскольку позволяет пояснить некоторые отдельные аспекты. Использование двух атрибутов, приведенных в данном подзаголовке, выглядит следующим образом: после height к рассмотренному ранее примеру сначала добавляется alt, а затем title, Данные атрибуты могут служить не только для обеспечения удобства посетителя. Они также могут положительно сказаться на продвижении сайта. По этой причине следует постоянно применять в них ключевые слова. Это улучшит ранжирование ресурса в сервисах картинок поисковых систем и рейтингах сайтов. Однако во всем нужно придерживаться рациональности и осторожности.
Выравнивание картинок
Для всех четырех элементов языка разметки, упомянутых ранее, был введен атрибут align. С помощью данного атрибута можно легко поменять месторасположение картинки. Она по умолчанию выравнивается по нижнему краю. Отвечает за это bottom. Как сделать выравнивание по верхнему краю? Для этого необходимо использовать top. На практике это будет выглядеть так: после атрибута src, где пользователь указывает адрес изображения, добавляется атрибут align и его значение. В строке, в которой расположена картинка, она будет выровнена по верхнему краю. Как выставить по центру изображение в HTML? Имеется еще одна возможность выравнивания изображения middle. При использовании данной функции ничего кардинально не изменится.
Рисунок при использовании такого кода будет выровнен посередине. Можно сделать таким образом, чтобы текст обтекал картинку. Для этого используются атрибуты left и right. Изображение в таких случаях становится плавающим. Смещение влево выглядит таким же образом, как и другие варианты написания. Использование атрибута right приносит подобный результат, но с одним отличием: картинка будет размещаться справа. Использование данных конструкций имеет свои особенности. Так, например, одной из важных проблем является слишком близкое расположение текста к изображению. В результате создается так называемый эффект прилипания, который очень неприятен для глаз. Это можно исправить за счет использования HTML-кода или каскадной таблицы стилей. Для таких изменений необходимо использовать атрибуты hspace и vspace. Первый задает отступы справа и слева, а второй – снизу и сверху.
Как задать фон
При вставке изображения на HTML страницу сайта, атрибут background является очень полезным. Данный атрибут является составляющей элемента body. Предназначение заключается в том, чтобы задать путь к графическому файлу, который должен заливать отдельную ячейку, таблицу или страницу. Использование данного объекта на практике выглядит следующим образом: адрес используемого изображения прописывается как значение параметра bodybackground. Установленное таким образом фоновое изображение, будет повторяться по осям абсцисс и ординат, начиная с верхнего левого угла.
Надеемся, что данная статья Вам будет полезна. Приятного прочтения!
Изображения моментально дают нам понять, насколько данный сайт или статья могут быть для нас интересными, создают настроение, по новому могут раскрыть тему. Иногда одно фото стоит тысячи слов.
Но и частить ими не стоит, если вы не инстаграм или интернет-магазин. Желательно, чтобы изображения:
- были информативными
- соответствовали цветовой гамме вашего сайта
- были уместны
Если у вас нет подходящего фото, можно воспользоваться так называемым фотостоком (фотобанком ) - местом, где хранится множество фотографий, иллюстраций и векторной графики. Таких ресурсов море, вы возможно даже слышали об одном из крупнейших - Shutterstock, но скачивания там платные.
Для тех, кто не любит переплачивать, в конце статьи мы приготовили бонус - список нескольких фотобанков , где можно скачать огромное количество качественных красивых материалов совершенно бесплатно 🙂
Форматы изображений
Во Всемирной паутине в основном используются 3 вида изображений:
 gif
(Graphics Interchange Format - формат для обмена изображениями
)
gif
(Graphics Interchange Format - формат для обмена изображениями
)
это первый формат, который начал использоваться в интернете. Плюсы такого формата - наличие анимации и маленький размер, страница загружается быстро. К тому же он поддерживает прозрачность. Недостаток - используется только 256 цветов (собственно потому и размер маленький), т.е. его нельзя использовать для полноцветных изображений.
jpeg , он же jpg (Joint Photographic Experts Group - Объединенная группа экспертов по фотографии - так называется организация-разработчик)
подходит для создания полноцветных, высококачественных изображений, фотографий . Размер таких картинок велик, поэтому они обычно дают большую нагрузку на сервер. Если нужно сжать jpeg (для меньшего веса картинки) рекомендуем брать размер итогового изображения кратный восьми , так потери качества будут минимальными.
png (Portable Network Graphics - Портативная сетевая графика . Произносится так же как ping, т.е. )
этот формат изначально разрабатывался для веба, т.е. изображение обычно мало "весит" и не тормозит страницу при загрузке. Этот формат создан на замену устаревшего gif, но в отличие от него, не поддерживает анимацию. Png-8 , как и gif, использует всего 256 цветов. Формат png-24 поддерживает 16 млн цветов, правда и вес уже немаленький. Png-32 содержит столько же цветов, как и png-24, и плюс к этому позволяет получить изображение с прозрачным фоном , причем можно регулировать степень прозрачности. При уменьшении размеров png не происходит потери в качестве цвета.
Подытожим
gif - для анимации
jpeg - для фотографий
png - для иконок, кнопок, фонов, логотипов, скриншотов, чертежей, текстов, фотографий с прозрачным фоном
Вставка изображения в html-файл
Для добавления картинки на страницу используется тег
(от англ. image - изображение, картинка).
Это одиночный тег, ему не нужен закрывающий. Внутри этого тега содержатся атрибуты.
Атрибут src (от англ. source - источник) указывает путь к файлу (место, где лежит изображение). Если картинка лежит у вас на компьютере (пока сайт только в процессе разработки) или на вашем сервере - используйте относительную ссылку. Если имидж из сети, тогда нужна абсолютная ссылка. Как это сделать читайте в статье "Ссылки ".
Итак, чтобы подключить изображение к вашей веб-странице, нужно написать такой код:
Атрибут alt (от англ. alternative - альтернатива) указывает текст, который увидит пользователь, если изображение не загрузится. Неправильно указан путь, картинка удалена, плохой интернет - причин может быть много, и желательно, чтобы человек понял, что же кроется за этой ненавистной иконкой.
Поисковики обращают пристальное внимание на то, чтобы этот атрибут был заполнен. А html валидатор (ресурс для проверки кода на правильность) воспримет отсутствие атрибута alt как ошибку. Если же все атрибуты
В примере ниже мы умышленно указали несуществующий путь для изображения, чтобы вы увидели, как работает атрибут alt
Высота и ширина изображений
Также можно установить высоту и ширину изображения, если оригинальная картинка напр. больше, чем вам нужна.
В HTML5 это рекомендуется делать с помощью CSS или атрибута style
, вот так:
В данном примере мы взяли 30% от ширины, но не оригинального имиджа, а размера окна браузера. Когда ширина = 100%, то изображение открывается на всю ширину браузера. Запомните эту особенность процентов
, как единицы измерения.
Кстати, если бы мы написали только ширину, результат был бы тот же, попробуйте:
< img src = "https://сайт/tutorials/wp-content/uploads/2016/07/panda.jpg" alt = "панда на дереве" style = "width:30%;" > |
Также ширину и высоту можно задавать в пикселях.
В случае с нашей пандой, у которой исходные размеры 1196 х 796 пикселей, чтобы при сжатии животное не пострадало, нам нужно сохранить пропорции, а здесь без калькулятора не обойдешься. Допустим, мы хотим уменьшить размер картинки в 3 раза, тогда нам нужно прописать размеры 399 х 265 пикселей.
Обратите внимание, если мы увеличиваем изображение пропорционально, то достаточно указать только один параметр, напр. ширину. Умный браузер сам вычислит полный размер картинки.
Попробуйте запустить такой код и посмотрите на результат:

< img src = "https://сайт/tutorials/wp-content/uploads/2016/07/panda.jpg" alt = "панда на дереве" style = "width:399px;" > |
Всегда устанавливайте размеры изображения. Обычно картинки грузятся дольше, чем остальной html-код. Если браузер будет знать, сколько места резервировать на имиджи, он сможет продолжить загрузку сайта не дожидаясь, пока загрузятся изображения.
Немножко нафталина
Если вам доведется ковыряться в коде сайта, созданного на HTML-4 или еще более ранних, то вы заметите, что размеры изображений устанавливаются с помощью специальных атрибутов width и height . Это устаревший метод, хотя всё еще валидный в HTML5. Тем не менее советуем использовать style, т.к. на атрибуты width и height могут влиять внутренние или внешние стили, которые будут жить в браузере или вашем CSS-файле. Мы остановимся на этом детальней, когда будем рассматривать CSS, а пока просто посмотрите пример, как стили влияют на атрибуты высоты и ширины.
В этом окне 3 вкладки: на первой вы видите html-код, на 2-й код CSS, ну а на последней - как всегда результат. Это работает, как если бы первая вкладка была файлом index.html, вторая - файлом style.css, а третья браузером. Так вот, сейчас в нашем CSS написано, что все элементы с тегом img имеют ширину 100%. Размеры атрибутов width и height по умолчанию в пикселях, поэтому здесь не надо дописывать никаких единиц.
Разница в результате на лицо 🙂
Также в старых версиях html использовались такие атрибуты:
align , с помощью которого выравнивалось изображение по горизонтали или вертикали.
hspace - отступ слева и справа от изображения до окружающего контента (напр. текста или соседней картинки)
vspace - отступ сверху и снизу от картинки до контента вокруг.
border - задавал толщину рамки вокруг изображения (по умолчанию она равна нулю)
Сейчас все эти манипуляции (и гораздо больше) делаются с помощью CSS, поэтому мы решили здесь не забивать вам этим голову. Если все же интересно, как работать с этими атрибутами - пишите в комментариях, мы добавим этот пункт 🙂
Размещение картинки в коде
От того, где мы расположим наш тег зависит то, как он будет отображаться в браузере.
Пример №1 - перед параграфом:
Такие элементы как
И
относятся к блочным элементам
. Они всегда начинаются с новой строки и занимают всю доступную ширину окна браузера. Если сначала разместить ![]() , а после него блочный элемент, например параграф, то он будет перенесен на следующую строку.
, а после него блочный элемент, например параграф, то он будет перенесен на следующую строку.
Пример №2 - в начале параграфа
это встроенный элемент, он помещается внутри блочного и не начинает новую строчку. В примере выше текст обтекает изображение, так как код
прописан внутри
Подписи к иллюстрациям
Чтобы пометить или подписать фото на странице используется тег
Тег
Обратите внимание, что по умолчанию у браузера существуют некоторые настройки стиля для тега
Итак, мы с вами научились
- добавлять изображение на страницу: с помощью тега
- узнали обязательные атрибуты для этого тега: src для указания пути и alt для описания картинки
- поняли какой формат лучше для чего использовать: jpeg для фотографий, png для логотипов и скриншотов, gif для анимации
- как лучше задать картинке размеры: с помощью атрибута style с параметрами width и height
- разобрались как будет отображаться картинка в зависимости от места в коде: отдельно
, если перед блочным элементом и с обтеканием
, если внутри блочного элемента (например
)
А чтобы нам было с чем работать, нужно откуда-то взять эти изображения, при этом не нарушив ничьих авторских прав.
Значит, пришло время бонуса 🙂
Список бесплатных фотобанков
Прежде, чем начнём, обратите внимание, что каждый скриншот здесь - это ссылка на сайт. Как делать изображения в виде ссылок, читайте в статье "Ссылки ".
На pixabay вы найдете 680 тыс. бесплатных изображений на любую тематику, которые распространяются по лицензии Creative Commons CСО (CC Zero), т.е. их можно использовать, распространять, изменять в любых целях, даже коммерческих.
В фотобанке 390 тыс. бесплатных фото и картинок. Здесь сложнее найти крутой имидж, но тоже попадаются неплохие экземпляры. Порядком отвлекает реклама платных фотобанков. Мы поставили этот ресурс на второе место из-за количества изображений, но по дружелюбности он будет пожалуй на последнем в нашем рейтинге.
У фотостока более 250 тыс. бесплатных фотографий, в основном высокого качества. Можно скачивать даже без регистрации. Доступен только на английском.
На множество стильных фотографий под лицензией CC Zero. Можно качать без регистрации. Этот фотобанк тоже поймет вас только по английски.
Сайт создан Индийским веб-дизайнером, который понимает, как тяжело бывает найти качественное фото. Все фотографии сняты лично им, и с ними можно делать что угодно. Любит фотографировать еду, рабочий стол, компьютеры и всякие предметы. Поиск - только на английском.
Лабораторная работа №5
Цель работы: научиться использовать статические и динамические графические изображения в www-документах; научиться реализовывать связи между гипертекстовыми файлами и ссылками на точки внутри HTML-документа.
Выполнение работы
За организацию ссылок в языке HTML отвечает тег …, который чаще всего использует следующий шаблон:
Атрибут hrefтега может указывать на метку внутри страницы (внутренние ссылки), файл на локальном диске или ресурс Internet.
1. Для создания картинки, нажав на которую будет осуществляться переход к ссылке, необходимо задать код: , где End – означает переход в конец страницы.
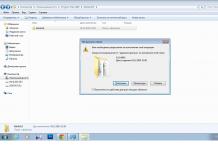
На рисунке 1.1 представлен полный код HTML.
Рисунок 1.1. HTMLдокумент
На рисунке 1.2. документ представлен в браузере.

Рисунок 1.2. Документ в браузере
Контрольные вопросы
Вставка графических объектов в HTML-файлы.
Для вставки изображений в HTML документ используется следующая конструкция (представлена полная):
Описание каждого параметра данной конструкции:
src- Имя графического файла с расширением (поддерживаются *.jpg, *.gif, *.png). Если файл находится в другом каталоге, укажите к нему путь.
Align – выравнивание изображения в документе:left - по левому краю.right - по правому краю.
top или texttop - выравнивают верхнюю кромку изображения с верхней линией текущей текстовой строки.
middle - выравнивает базовую линию текущей текстовой строки с центром изображения.
absmiddle - выравнивает центр текущей текстовой строки с центром изображения.
bottom или baseline - выравнивают нижнюю кромку изображения с базовой линией текущей текстовой строки.
absbottom - выравнивает нижнюю кромку изображения с нижней кромкой текущей текстовой строки.
Border - Рамка вокруг рисунка. Значение по умолчанию - 0 (без рамки).
Width - Ширина изображения в пикселях.
Height - Высота изображения в пикселях.
Hspace - Горизонтальный отступ графического изображения в пикселях. Не обязательный параметр.
Vspace - Вертикальный отступ в пикселях. Не обязательный параметр.
Alt - Это сообщение, которое выводится вместо картинки, если она не показывается (не найдена или пользователь настроил свой Обозреватель так, что тот не показывает картинки). Кроме того, вы увидите этот текст в виде подсказки, когда курсор мыши находится на рисунке.
Name - Определяет имя изображения. Для обычного изображения, не связанного ни с чем, этот параметр совсем не обязательный.
lowsrc - Имя графического файла с расширением с альтернативным изображением более низкого качества (и, соответственно, меньшего объема), чем изображение, указанное в параметре src. Обозреватели, поддерживающие данный параметр, сначала загрузят картинку из lowsrc, а затем заменят ее картинкой из src. Не обязательный параметр.